Deciding on website layout should be your first step towards website designing. But…
What is a Website Layout?
Think of a website layout like the blueprint of your house. It tells you where to put the furniture, how to organize the rooms, and where to hang the art pieces. A website layout does the same thing but for your digital house (digital space) it arranges everything like your logo, images and buttons in a way that makes sense to the users and looks good.
If you ever got lost on a website where when you clicked contact information and it landed on some other page, that’s a website layout fail! Let’s dive into some website layouts for web design inspiration that will help you avoid the mess and keep your users engaged.
Table of Contents
Grid based layouts
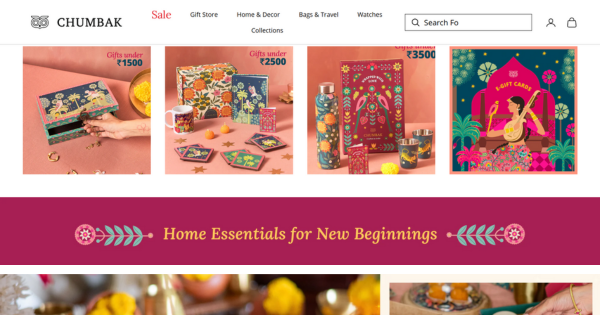
The most classic website layout is grid based layouts. It helps provide a clean and organized look to your website. It’s great for sites with a lot of content or portfolio websites. It helps you to organize your content in rows and columns. There are different types of grid based layouts like

– Column grid
A column grid divides a screen into vertical sections, creating columns that help organize content efficiently.
– Modular grid
A modular grid breaks the screen layout into both vertical columns and horizontal rows, creating a matrix of evenly spaced units.
– Hierarchical grid
A hierarchical grid is based on different column and row sizes to emphasize the importance of each.

Grid based layouts are also easy to adapt in different screen sizes, ensuring responsive design and also provides user friendly interface by helping you categorize your content in different sections. Check out Chumbak for better idea of grid based layout.
Parallax scrolling
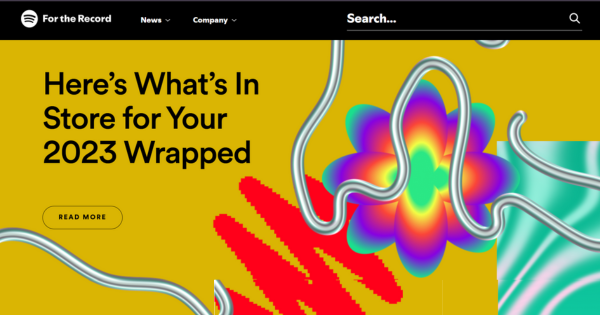
Have you ever visited a website where the elements or the image in the background moves while your scroll? Well if not check out Spotify to get an idea. Parallax scrolling adds an interactive touch to your website by moving the background as you scroll. It is mostly used in storytelling websites, portfolio websites, high end product websites and landing pages. However it should be used carefully to avoid performance issues.

You can also check out DJI website for the same. They have used parallax scrolling layout to highlight the features of their product.
Single page website

Single page website or one page website are websites that present all their content on a single page. It has links and sections to help users navigate to different pages. This website layout makes it easier for users to visit different pages with a simple click. This kind of websites usually uses large images or bold typography on their headers to engage users. Single page website are great for portfolios or personal sites where concise information is needed.
Asymmetrical layout
Imagine a pizza website where instead of traditional organised layout, you see pizza slices on sides, cheese dripping from the top and menu items scattered around like toppings. These kind of website layout breaks the traditional layout and gives your website a fun and quirky look, keeping the users engaged. It’s a great way to stand out and grab attention. The important thing to keep in mind is despite of the asymmetrical layout, the webpage should have user friendly interface and responsive design which is fit for all screen sizes.
Zigzag layout
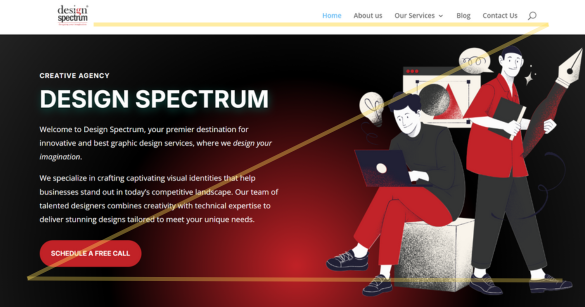
When we first visit a page, we skim through it to get the basic idea. This scan is usually done in Z format from top left to top right and then to bottom left and then right again. The zigzag layout helps in providing information in Z format.

For example logo is placed on top left and the menu on top right and then coming to bottom left there’s call to action. The diagonal part of Z is where usually visually appealing elements and images are used at. This website layout idea is great for pages that are highly visual and landing pages that serve a specific conversion are usually a perfect fit.
Card layout
A card layout uses similar looking rectangles or boxes to display information. All cards are usually treated equally which same fonts and designs. This is a great layout option for online stores or product websites to display their products easily. For better understanding imagine a travel website where each destination is presented in a card with a book now option, making it easier to scroll through different options available or check out Dribbble.

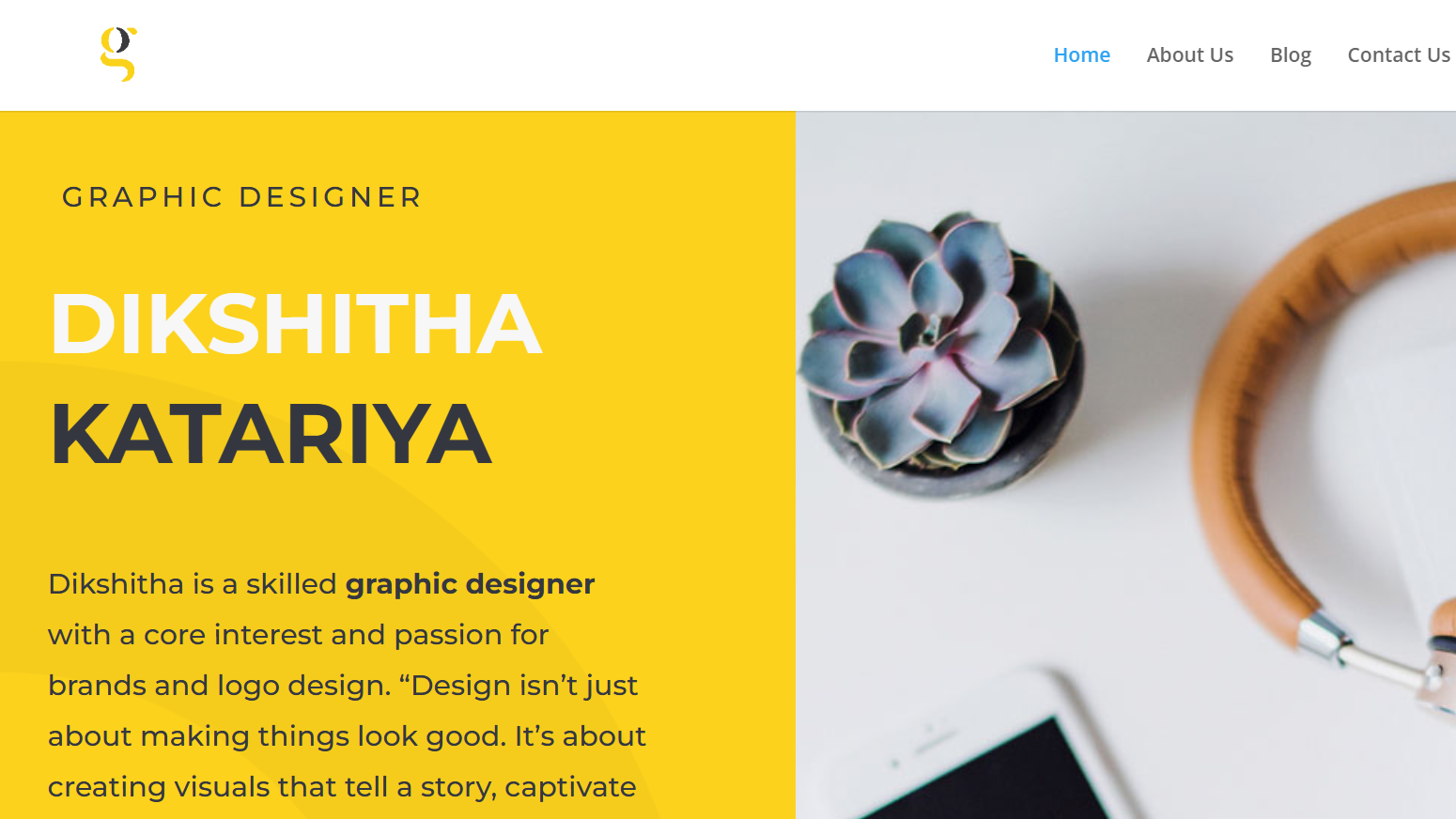
Split screen layout
A split screen layout divides the screen vertically into two parts. This division allows to express different ideas or themes in two sections on same page or to see same thing from different perspectives. To make the most of the split screen layout, consider incorporating some motion by making each half of the screen slightly different.

This layout can be used in websites for men’s and women’s categories or in websites that wants to display the image on one side and text or information on other.
Minimal layout

A minimal layout as it sounds is a simple and clean layout with a lot of white space. It helps the core content to shine without cluttering the space. Websites like The minimalist and Google are great examples of minimal websites. A minimal layout gives your website a classy, elegant and sophisticated look while having user friendly interface.
Conclusion
Exploring creative website layout ideas can significantly enhance the user experience and elevate the overall design of your website. Whether it’s through grid based layouts, asymmetrical layout or through interactive layouts like parallax scrolling these layouts offer endless possibilities for capturing attention and improving usability. The key is to combine creativity with functionality, use the layout according to your website purpose ensuring that the layout not only looks appealing but also serves the needs of the users effectively.
As you experiment with these creative layout ideas, remember that the most important thing apart from aesthetic appeal and user friendly interface is responsive design, ensuring a seamless experience across all devices and screen sizes.

